Comme vous l’avez probablement lu dans mon item sur Blazor WebAssembly, je crois que nous sommes près d’un produit stable pour sa première version. Il y a quelques limitations encore, mais les efforts sont en place pour livrer un produit fiable d’ici peu. Donc lorsque j’ai vu que Blazor WebAssembly 3.2.0 Preview 3 était disponible, je l’ai installé et j’ai testé les nouvelles fonctionnalités. Voici un survol de ce que j’ai constaté.
The debugging
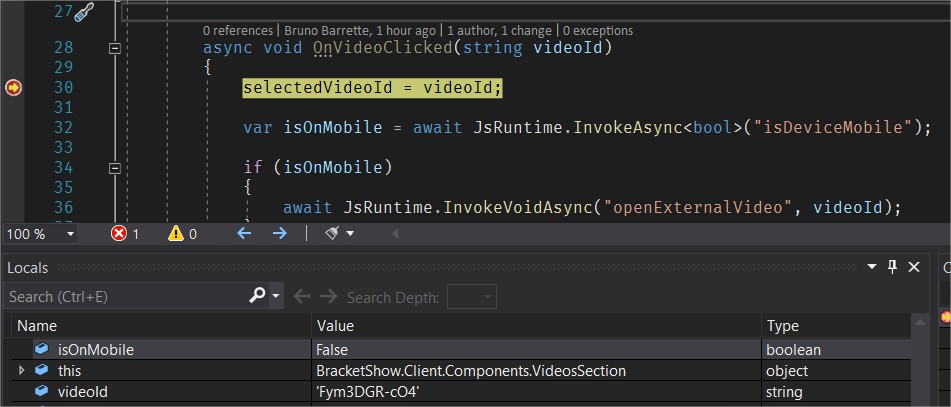
J’en parlais dans mon article, le debugging pour Blazor WebAssembly était compliqué, ce qui le rendait moins fonctionnel et intéressant. Cette version nous amène donc la possibilité de le faire dans Visual Studio. J’ai donc démarré le projet de notre site web et mis un breakpoint sur la fonction qui affiche les vidéos dans une fenêtre modale. J’ai démarré le site, je suis évidemment allé cliquer sur un vidéo et ceci est arrivé:

On est à la première version du debugging, donc il y a présentement certaines limitations. Par exemple dans l’image ci-haut, je ne pouvais pas voir la valeur de selectedVideoId qui est un membre de la classe. J’ai aussi dû désactiver les iframe YouTube qui causent problème à cause du debugger proxy lorsque mono n’est pas dans le contexte de navigation. Il reste qu’au final, c’était plutôt agréable de finalement pouvoir se servir de Visual Studio pour debugger mon application.
Auto-rebuild
La prochaine fonctionnalité ajoutée est tout aussi intéressante que le debugging, il y a maintenant une recompilation automatique. Précédemment, on devait arrêter et repartir l’application pour chaque changement qu’on fait. Malgré que ce n’est pas un irritant majeur, ça reste quelque chose qui se fait automatiquement en Angular par exemple.
J’ai donc fait le test, toujours avec notre site, que j’ai redémarré sans debugger (Ctrl+F5) et en utilisant IISExpress. J’ai modifié une section pour ajouter une balise HTML. Ensuite j’ai simplement sauvegardé puis rafraîchi la page. Le changement était visible, sans que j’aie eu à recompiler, ce qui sauve énormément de temps en cours de développement. J’ai fait un test similaire avec le code d’une méthode et le résultat était tout aussi génial.
Fichier de configuration
Il est maintenant possible d’ajouter un fichier appSettings.json dans le dossier wwwroot du projet client, au même titre que dans le projet serveur. Ce fichier peut aussi avoir certaines valeurs écrasées selon l’environnement avec par exemple un fichier appSettings.Development.json. Ceci nous permet donc de définir des options de configuration et de les utiliser dans nos composantes. Il faut seulement injecter une instance de IConfiguration et nous avons accès aux options du fichier de configuration. Comme ce fichier de configuration sera directement accessible dans le navigateur, il faut faire attention de ne pas y storer de données sensibles. Tout ce qui concerne des mots de passe devrait plutôt être du côté serveur.
Nouvelles méthodes pour le JSON
Les méthodes de sérialisation et désérialisation utilisant System.Text.Json sont maintenant disponibles en version preview. Il est donc possible dès maintenant de les tester en faisant le changement de l’extension utilisée. Par exemple, GetJsonAsync peut être remplacée par GetFromJsonAsync. La classe JsonContent a aussi été ajoutée pour envoyer du JSON sérialisé.
Un pas de plus vers la production
Avec Blazor WebAssembly 3.2.0 Preview 3, un grand pas a été fait pour être encore plus près d’une version prête pour la production. Pour plus de détails sur certaines des limitations, ou pour voir les étapes de migration pour passer à cette version, je vous invite à consulter l’item du blog d’ASP.NET qui contient tous les détails. Si vous avez expérimenté avec certaines de ces fonctionnalités, laissez-nous vos impressions dans les commentaires!
Bruno