J’ai récemment eu besoin d’ajouter des tests unitaires sur une fenêtre modale qui utilise la librairie Blazored.Modal. Comme c’est une composante, j’ai utilisé la librairie bUnit pour mes tests. J’ai par contre rencontré quelques soucis lors de la mise en place des tests, j’ai donc cru bon vous partager ce que j’ai fait pour me simplifier la vie.
Blazored Modal
Pour ceux qui ne connaissent pas la librairie, elle est développée par Chris Sainty, une des références par excellence sur Blazor selon moi. Elle permet de faire des fenêtres modales facilement, avec un service qu’on peut simplement appeler pour faire afficher la fenêtre.
bUnit
bUnit est une librairie qui est présentement disponible en version preview, qui permet de faire des tests unitaires au niveau de nos composantes Blazor. On peut donc par exemple vérifier que certaines balises HTML vont être présentes dans certaines conditions, ou par exemple que le click d’un bouton va bel et bien déclancher une action.
Mise en contexte
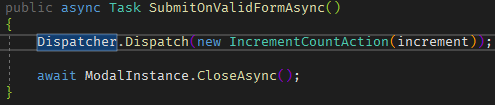
Dans mon cas, je voulais tester que le submit de ma fenêtre modale allait bel et bien déclancher l’envoie d’une action sur le Dispatcher de Fluxor, la librairie de state management que j’utilise au niveau de mon projet. La fonction ressemblait donc à ceci:

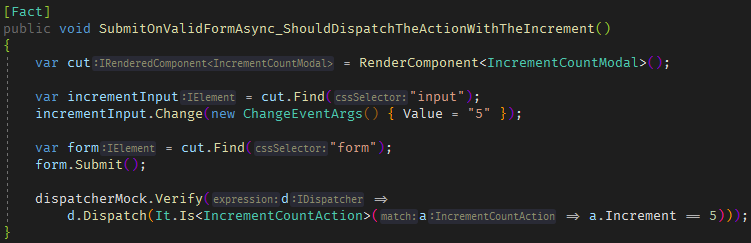
J’ai donc écrit mon test, en prenant soin d’injecter le IDispatcher de Fluxor et ainsi en faire la vérification. Sur cette image on ne voit que le test, l’injection du mock étant faite au niveau du constructeur.

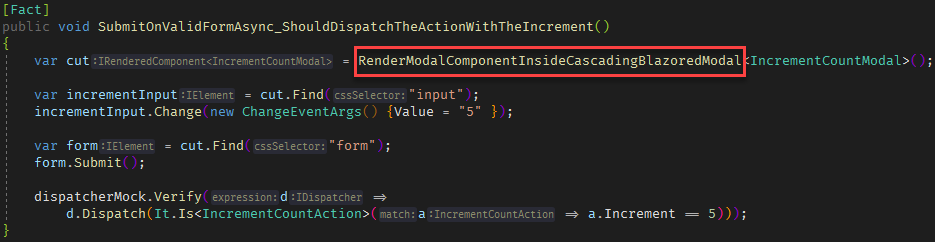
Par contre à l’exécution, le test n’a pas fonctionné, mentionnant une ArgumentException qui semblait être reliée à une CascadingValue. En creusant la source du problème, j’en suis arrivé au constat que la fenêtre modale, étant normalement utilisée à l’intérieur d’une composante cascading que Blazored.Modal nous fournit, ne pouvait pas fonctionner sans être dans ce même contexte. Je me suis donc créé une classe abstraite de laquelle je peux hériter pour mes tests de modales, qui permet d’encapsuler la composante à l’intérieur de tout ce qu’il faut dans le contexte de Blazored.Modal pour que ça fonctionne. Au final, la seule différence pour le test est la méthode qu’on appelle pour faire le rendu de la composante:

BlazoredModalTestContext
Voici donc la classe que vous pouvez utiliser pour vos projets pour vous faciliter la tâche pour les tests de fenêtres modales de Blazored.Modal. Elle met tout le nécessaire en place pour que la fenêtre modale soit rendue dans le même contexte que si elle était utilisée dans votre application. Deux méthodes existent, la différence étant qu’une d’elle permet d’ajouter des paramètres à notre composantes.
Conclusion
J’espère que cette simple classe vous sauvera un peu de temps lors de vos prochains tests unitaires de fenêtres modales. Si vous avez des commentaires ou questions, que ce soit sur cette classe, Blazored.Modal ou encore bUnit, n’hésitez pas à me laisser savoir dans les commentaires!
Bruno