.NET 6 a amené son lot de nouveautés pour Blazor, dont certaines expérimentales. Dans cet article on fera un court retour sur la vidéo sur le sujet et on va approfondir certaines fonctionnalités qui n’étaient pas dans la vidéo. Bonne lecture!
Tout d’abord, voici la vidéo faite sur ce sujet à titre de rappel ou pour vous permettre de l’écouter pour la première fois:
Dépendances natives
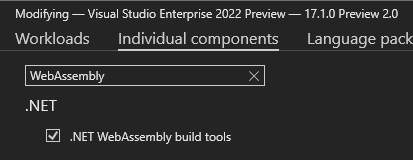
La première chose dont on a parlé dans la vidéo, c’est la possibilité d’exécuter du code nativement, qui aurait été compilé pour WebAssembly. La première chose à faire pour utiliser ceci est d’ajouter les build tools pour WebAssembly, comme on peut voir ici au niveau de l’installateur de Visual Studio:

Ces outils permettent aussi d’ailleurs de faire la compilation de notre application en mode AOT (Ahead-of-time). Une fois qu’on a ces outils d’installés, il nous suffit d’ajouter un fichier contenant le code à être exécuté de manière native. Par exemple, cette fonction ajoutée dans un fichier Add.c:
int add(int n1, int n2)
{
return n1 + n2;
}
On ajoute ensuite un attribut de type NativeFileReference au niveau de notre csproj, qui va permettre de compiler le fichier avec les outils WebAssembly:
<ItemGroup> <NativeFileReference Include="NativeCode\Add.c" /> </ItemGroup>
Finalement, la dernière chose sera d’ajouter la référence à la fonction dans les composantes où on voudrait l’utiliser, comme ceci:
[DllImport("Add")]
static extern int add(int n1, int n2);
Comme je mentionnais dans l’épisode, ce n’est pas un scénario qui risque d’être utilisé souvent, mais c’est utile de savoir que c’est possible si jamais le besoin se fait ressentir.
Paramètres de query string
Une chose qui vient faciliter notre travail au niveau des pages est la possibilité de spécifiquer quand un paramètre vient de la query string. Il suffit d’ajouter l’attribut SupplyParameterFromQuery à une propriété qui est déjà annotée de l’attribut Parameter pour que la valeur provienne de l’URL. Par défaut le paramètre devra porter le même nom que la propriété, sauf si on ajoute la propriété Name à l’attribut, comme ceci:
[Parameter]
[SupplyParameterFromQuery(Name = "Nom")]
public string? LastName { get; set; }
Les méthodes GetUrlWithQueryParameter et GetUrlWithQueryParameters ont aussi été ajoutées sur l’objet NavigationManager pour nous permettre d’obtenir l’URL courante, mais en altérant les paramètres de query string. On pourra donc ajouter un paramètre de plus, modifier la valeur d’un existant dans la requête actuelle, ou en retirer un. On peut voir les trois exemples respectivement ici:
// Given the URL: https://localhost/?nom=Test&removedParam=AValue
var addedParam = NavigationManager.GetUriWithQueryParameter("newParam", "newValue");
// https://localhost/?nom=Test&removedParam=AValue&newParam=newValue
var modifiedParam = NavigationManager.GetUriWithQueryParameter("nom", "AutreNom");
// https://localhost/?nom=AutreNom&removedParam=AValue
var removedParam = NavigationManager.GetUriWithQueryParameter("removedParam", (string?)null);
// https://localhost/?nom=Test
Modifications de l’élément head
Auparavant, modifier des éléments au niveau de la balise head de notre application nécessitait de passer par du javascript, ce qui pouvait devenir lourd à gérer sur chacune des pages. Nous avons maintenant accès à deux composantes pour nous aider avec ceci. La première est le PageTitle, qui nous permet de changer la valeur du titre affiché au niveau du document:
<PageTitle>Titre personnalisé</PageTitle>
Dans le même ordre d’idée, on peut aussi ajuster les éléments contenus dans la balise head en utilisant la composante HeadContent. Ce qui peut être très utile du côté SEO si on veut ajouter différentes balises meta selon nos pages. Par exemple, ici on voit un changement au niveau de la description dans les metadonnées, qui aurait aussi pu provenir d’une variable:
<HeadContent>
<meta name="description" content="Une description plus spécifique">
</HeadContent>
Générer des composantes Angular ou React
Cette fonctionnalité est présentement à l’état expérimental, mais l’idée est de pouvoir construire une composante Razor, avec la possibilité de l’utiliser dans une application Angular ou React. Ultimement, il suffirait d’ajouter l’attribut GenerateAngular dans notre composante, puis d’indiquer au niveau de notre Program.cs que cette composante va être utilisée comme ceci:
builder.RootComponents.RegisterForAngular<Counter>();
Si vous êtes intéressés à essayer cette nouvelle fonctionnalité, je vous suggère fortement d’essayer le repo disponible dans les exemples d’aspnet qui est disponible ici avec toutes les instructions nécessaire.
Conclusion
Voilà qui conclut ce blogue sur certaines des nouvelles fonctionnalités de Blazor avec .NET 6, dont une qui est présentement à l’état expérimental. Pour voir tous les détails des nouveautés, vous pouvez consulter le sommaire des changements ici. Vous pouvez aussi retrouver le code utilisé pour la vidéo dans ce repository Github.
Bruno