Avec l’isolation du CSS qui est disponible depuis .NET5, appliquer des styles à nos composantes Blazor n’a jamais été aussi simple. Saviez-vous qu’on peut facilement le faire en SASS, profiter de la puissance de ce préprocesseur, et ne pas avoir à se soucier de faire nous-même la compilation vers le CSS? Voici le petit truc bien simple pour vous permettre de le faire.
Ajout du fichier SASS
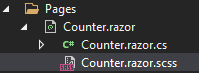
La première étape est d’ajouter notre fichier SASS. Pour que l’isolation CSS fonctionne, Blazor a besoin que notre fichier soit nommé comme le fichier razor, avec l’extension css. Nous pouvons donc créer notre fichier SASS sur le même principe, mais avec l’extension scss. Par exemple, l’ajout du fichier pour ma composante Counter:

Compilation du SASS
La prochaine étape, une fois nos styles ajoutés, est de compiler le SASS en CSS. Le compilateur de notre projet Blazor ne le fait pas par défaut, il faut donc passer par un autre moyen. Heureusement, plusieurs librairies Nuget existent déjà pour ceci, il suffit donc d’en choisir une. Pour ma part, j’utilise LibSassBuilder, avec laquelle j’ai eu de bons résultats.

Une fois la librairie installée, il n’y a plus rien à faire! En fait, la seule chose nécessaire est de recompiler lorsque nous avons faits des changements, et le fichier css sera automatiquement généré.
Intégration dans les pipelines
Évidemment, on ne veut pas faire d’étapes manuelles pour intégrer ceci dans nos pipelines, il faut que le processus soit intégré de manière transparente. Encore une fois, rien de plus simple! Comme la librairie Nuget s’intègre en tant que tâche dans notre build, tout sera pris en charge automatiquement et notre déploiement se fera avec les fichiers css générés.
Conclusion
Comme vous avez pu remarquer, c’est très simple de mettre en place l’utilisation de SASS dans nos applications Blazor. J’espère que ce truc vous aura été utile! Si vous ne travaillez pas avec SASS, avez-vous une autre préférence pour vos applications Blazor? Laissez-moi savoir dans les commentaires.
Bruno