.NET 6 has brought its share of new features for Blazor, some of which are experimental. In this article we will do a short review of the video on the subject and we will deepen some features that were not in the video. Good reading!
First of all, here is the video made on this subject as a reminder or to allow you to listen to it for the first time:
Native dependencies
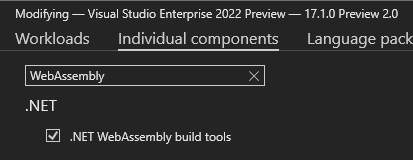
The first thing we talked about in the video was the ability to run code natively, which would have been compiled for WebAssembly. The first thing to do to use this is to add the build tools for WebAssembly, as can be seen here at the Visual Studio installer level:

These tools also allow us to compile our application in AOT (Ahead-of-time). Once we have these tools installed, we just need to add a file containing the code to be executed natively. For example, this function added in a file Add.c:
int add(int n1, int n2) { return n1 + n2; }
We then add an attribute of type NativeFileReference at the level of our csproj, which will allow the file to be compiled with the WebAssembly tools:
Finally, the last thing will be to add the reference to the function in the components where we would like to use it, like this:
[DllImport("Add")] static extern int add(int n1, int n2);
As I mentioned in the episode, this is not a scenario that is likely to be used often, but it is useful to know that it is possible if ever the need arises.
Parameters of query string
One thing that makes our work at the page level easier is the ability to specify when a parameter comes from the query string. Just add the attribute SupplyParameterFromQuery to a property that is already annotated with the attribute Parameter so that the value comes from the URL. By default, the parameter must have the same name as the property, unless the property is added Name to the attribute, like this:
[Parameter] [SupplyParameterFromQuery(Name = "Name")] public string? LastName { get; set; }
The methods GetUrlWithQueryParameter and GetUrlWithQueryParameters have also been added to the object NavigationManager to allow us to get the current URL, but altering the parameters of query string. We can therefore add one more parameter, modify the value of an existing one in the current request, or remove one. You can see the three examples respectively here:
// Given the URL: https://localhost/?nom=Test&removedParam=AValue var addedParam = NavigationManager.GetUriWithQueryParameter("newParam", "newValue"); // https://localhost/?name=Test&removedParam=AValue&newParam=newValue var modifiedParam = NavigationManager.GetUriWithQueryParameter("name", "OtherName"); // https://localhost/?name=OtherName&removedParam=AValue var removedParam = NavigationManager.GetUriWithQueryParameter("removedParam", (string?)null); // https://localhost/?name=Test
Item Changes head
Previously edit elements at the tag level head of our application required going through javascript, which could become cumbersome to manage on each of the pages. We now have access to two components to help us with this. The first is the PageTitle, which allows us to change the value of the displayed title at the document level:
custom title
In the same vein, we can also adjust the elements contained in the tag head using the component HeadContent. This can be very useful on the SEO side if we want to add different meta tags depending on our pages. For example, here we see a change in the description in the metadata, which could also have come from a variable:
Generate Angular or React components
This functionality is currently in an experimental state, but the idea is to be able to build a Razor component, with the possibility of using it in an application Angular Where react. Ultimately, it would suffice to add the attribute GenerateAngular in our component, then to indicate at the level of our Program.cs that this component is going to be used like this:
builder.RootComponents.RegisterForAngular();
If you are interested in trying out this new feature, I strongly suggest you try the repos available in aspnet samples which is available here with all the necessary instructions.
Conclusion
That concludes this blog post on some of the new features in Blazor with .NET 6, including one that is currently in experimental state. To see all the details of the new features, you can consult the summary of changes here. You can also find the code used for the video in this Github repository.
Bruno