Depuis quelques mois, il est maintenant possible de déployer des applications Blazor sur Azure Static Web App, un environnement beaucoup plus léger que les App Service. Dans ce blogue complémentaire au vidéo publié récemment sur notre chaîne, on regarde comment faire ces déploiements via DevOps.
La vidéo
Tout d’abord en rappel, ou pour ceux qui ne l’auraient pas vue, la vidéo publiée sur le sujet:
Création de l’application sur le portail
La première chose qu’on doit faire est de se créer une ressource de type Azure Static Web App sur le portail Azure. C’est cette ressource qui va contenir notre application Blazor.

Pour la création, il nous faudra entrer un nom, choisir notre plan et la source de déploiement. En ce qui concerne le plan, on a le choix entre un plan gratuit et un standard. Dans les deux cas, la possibilité d’avoir un certificat SSL est incluse, ainsi que la possibilité d’ajouter un API via des Azure Functions. La différence majeure entre les deux plans selon moi est au niveau des Private Endpoints qui sont uniquement disponibles sur un plan standard. Les Private Endpoints permettent de restreindre l’accès à nos applications pour qu’elles soient uniquement accessible sur un réseau privé.
La dernière chose à configurer pour l’application est pour la source de déploiement. Il est possible de le faire via Github, mais ce qui nous intéresse est pour le faire via DevOps, donc il faut sélectionner Other.

Une fois notre ressource créée, ce qu’on a besoin est d’aller chercher le Deployment Token, qui est disponible via le bouton Manage deployment token dans la section Overview de notre ressource. Vous pouvez copier ce token et le conserver pour plus tard.
Création du pipeline DevOps
Pour le création du pipeline, il existe une tâche pour facilement créer notre déploiement, comme on le voit ici:
trigger:
- main
pool:
vmImage: ubuntu-latest
steps:
- task: AzureStaticWebApp@0
inputs:
app_location: 'BracketShow.Web'
output_location: 'wwwroot'
api_location: 'BracketShow.Api'
env:
azure_static_web_apps_api_token: $(DeploymentToken)
Voyons en détail le fonctionnement de la tâche. Le app_location doit contenir le chemin vers le dossier contenant notre application Blazor par rapport au fichier .yml de notre pipeline. Le output_location doit contenir le chemin du dossier contenant l’application compilée, mais ce chemin doit être relatif au contenu de app_location. Donc dans ce cas-ci, c’est le dossier wwwroot à l’intérieur de BracketShow.Web. Le api_location contient le chemin vers le projet d’API qui contient les Azure Functions qu’on peut déployer avec notre Static Web App. À noter que si aucun projet est présent pour les Azure Functions, ça n’empêchera pas le fonctionnement du déploiement.
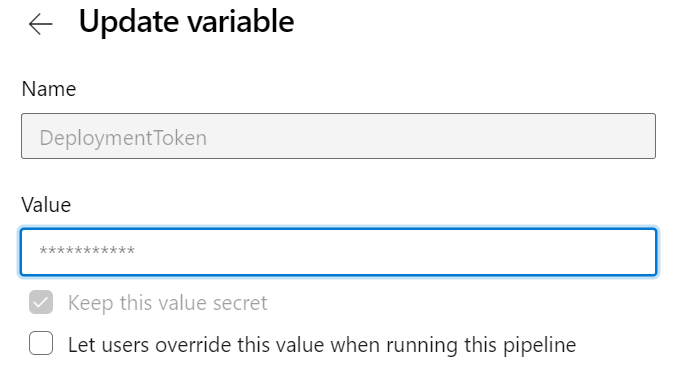
Le dernier élément est le azure_static_web_apps_api_token, qui va contenir le deployment token que nous avons copié plus tôt dans le portail Azure. Dans cet exemple, j’ai ajouté une variable pour contenir la valeur du token, qu’on peut configurer via DevOps comme ceci:

Conclusion
On a donc vu que c’est plutôt simple de mettre ce qu’il faut en place pour déployer une application Blazor sur Azure Static Web App en utilisant DevOps. On a tout d’abord créé la ressource sur le portail. Puis on a configuré notre pipeline pour faire un déploiement dès qu’un nouveau commit est poussé sur la branche main.
De votre côté, avez-vous commencé à utiliser les Static Web App? Si vous avez des retours d’expérience ou des commentaires, n’hésitez pas à les laisser ici!
Bruno

