Le Color Scheme Preference Detector est une librairie Nuget que j’ai récemment développé pour permettre de facilement savoir si un utilisateur préfère les thèmes sombres ou clairs, que je voyais pouvant être utilisé avec Blazor. Voici donc un petit article pour en expliquer l’origine et le fonctionnement.
L’origine de l’idée de la librairie
L’idée de cette librairie m’est venue lors de ma lecture d’un article de Scott Hanselman. Dans son article, que je vous recommande de lire, Scott mentionnait comment il avait fait pour vérifier les préférences de l’utilisateur concernant le thème (sombre ou clair) grâce à quelques lignes de JavaScript. Après lui avoir répondu sur Twitter que cela ferait une bonne librairie à utiliser avec Blazor via interop, il m’a simplement répondu par un gif qui disait « Do it ». Peu de temps après dans la soirée, la librairie était disponible sur Github et Nuget !
Le fonctionnement
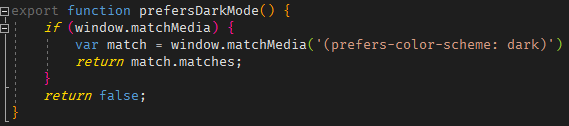
Pour vérifier les préférences de l’utilisateur, nous pouvons utiliser la media query « prefers-color-scheme« , qui permet de savoir si l’utilisateur préfère un thème « dark » ou « light ». Toujours inspiré de l’article de Scott, j’ai donc créé une Razor Class Library avec ce simple fichier JavaScript qui s’occupe de faire la vérification:

Le fonctionnement est donc plutôt simple, on commence par vérifier si le navigateur support la fonction matchMedia, sans quoi on retourne une valeur par défaut pour un thème clair. S’il le supporte, ce qui est le cas pour les navigateurs récents, on vérifie la préférence de la media query pour retourner true/false selon la préférence envers le thème sombre.
Interop pour utiliser avec Blazor
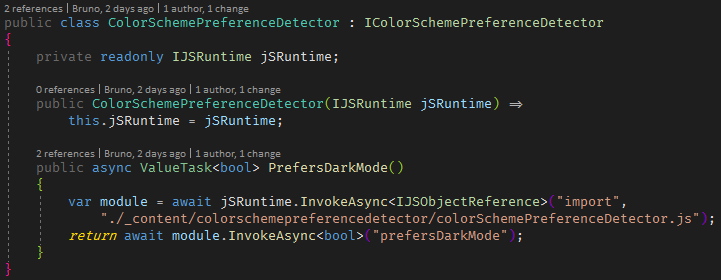
La prochaine étape était d’avoir une interface, qui serait injectée aux endroits nécessaires, avec la classe qui s’occupe d’appeler la méthode du module JavaScript. Au final, on se retrouve avec cette classe pour faire ce travail:

On peut voir ici que j’ai utilisé l’isolation JavaScript avec un module, ce qui fait que la fonction JavaScript prefersDarkMode n’est pas une méthode globale disponible partout. Et donc avec ceci en place, tout ce qu’il faut faire pour consommer cette fonction est d’injecter l’interface IColorSchemePreferenceDetector aux endroits où on en a besoin.
Conclusion
Comme vous avez pu remarquer, c’est très simple développer une classe qui fait de l’interop avec JavaScript, qui nous permet au final de cacher cette couche lors de l’utilisation avec Blazor. Je vous laisse les liens vers la librairie Nuget, les sources sur Github, si jamais vous voulez les consulter ou utiliser. Si vous avez d’autres idées intéressantes de librairies comme ceci qui pourraient être utiles, n’hésitez pas à me laisser savoir, cela pourrait bien être la prochaine librairie que je développe!
Nuget: https://www.nuget.org/packages/BracketShow.ColorSchemePreferenceDetector/
Github: https://github.com/BracketShow/ColorSchemePreferenceDetector
Bruno