Blazor WebAssembly est à nos portes, il reste moins de trois mois avant sa sortie officielle et sa potentielle utilisation en production. Est-ce que tout est en place pour une sortie remarquée et remarquable, ou devrions-nous attendre quelques temps avant de l’utiliser? Voici mon opinion sur le sujet, basée sur mes intérêts et mon expérience d’utilisation!
Mes débuts avec Blazor WebAssembly
Ça fait très longtemps que Blazor m’attire. J’ai commencé à m’y intéresser à l’automne en 2018, alors que ce n’était qu’un produit expérimental. À ce moment là, cela m’a fait rêver à une application monopage (SPA) sans aucun JavaScript (ceux qui me connaissent savent que je n’ai pas beaucoup d’amour pour ce langage malgré que je m’en sers à tous les jours) ! Au même moment, nous étions en préparation pour donner une micro conférence à nos bureaux et je me suis porté volontaire pour la faire, sur Blazor.
On va pouvoir faire nos applications sans aucun JavaScript, c’est fini les comparaisons de null, undefined, zéro ou string vide !!
Bruno, au moment où j’ai appris l’existence de Blazor
J’ai donc commencé à préparer une courte présentation comparant l’utilisation qu’on pourrait avoir de Blazor avec un équivalent JavaScript, c’est-à-dire Angular. Puis une idée de génie m’est passée par la tête (noter le sarcasme ici); pourquoi on ne ferait pas la présentation sur Blazor… en Blazor?! J’étais déjà stressé du fait que je donnais ma première conférence, devant environ 30 personnes au final, mais nous avons quand même poussé l’idée et construit notre « powerpoint » en Blazor. La présentation se terminait par une démo qui dévoilait le fait qu’on était dans Blazor depuis le début. Déjà à ce moment-là, Blazor WebAssembly devenait un candidat à être utilisé en production tellement j’étais emballé. D’ailleurs, pour les curieux de ce monde, vous pouvez aller voir le code sur notre GitHub.
La refonte du site web
On avance dans le temps, nous voilà rendu en février de cette année. Nous sommes à une dizaine de jours de ConFoo où notre compagnie sera présente pour lancer notre nouvelle image, ainsi que pour faire la promotion du Bracket Show. Notre site web à ce moment là n’était clairement pas à la hauteur de la promotion qu’on nous faisait. Est donc arrivée ma deuxième idée de génie; Pourquoi ne pas refaire notre site web en Blazor… WebAssembly?!
C’est pas encore officiellement en production, mais on devrait être correct !
Bruno, émerveillé à l’idée de faire le site en Blazor WebAssembly
Plusieurs commits et quelques jours plus tard (dans les faits nous avons terminé ce que nous avions besoin à 22h00 le soir avant ConFoo), nous avions notre nouveau site web, que vous avez probablement déjà visité. Ce n’est évidemment pas une énorme application interactive avec pleins de formulaires, mais ça reste que dans notre perspective, la réponse à la question « Est-ce que Blazor WebAssembly est prêt pour la production » est un oui.
Quoi considérer ?
Les tests
Tout n’est pas noir ou blanc, il y a plusieurs choses à considérer pour bien répondre à cette question. La première chose qui peut freiner l’adoption est au niveau des tests, plus particulièrement pour tester les components. Il n’existe pas de manière officielle de tester les composantes dans leur état rendu. Steven Sanderson a fait un prototype (voir son article), que je compte essayer dans le cadre d’un épisode vidéo bientôt, mais rien ne garantit que ce sera le résultat final. Dans tous les cas, cela ne sera pas disponible pour le mois de mai. Là où ceci devient moins critique est si la majorité de la logique d’affaire est derrière le Web API ou à l’intérieur de services dans le projet client, qui sont facilement testables. Pour ce qui reste à tester, l’option de tests E2E avec Selenium ou Cypress peut palier à ce manque.
Le JavaScript
Une autre chose à considérer est le JavaScript. Lorsque j’ai découvert Blazor, j’avais hâte de construire une application sans aucune ligne de JavaScript. Aujourd’hui, je suis satisfait d’avoir fait notre site web avec seulement quelques fonctions dans ce langage. L’adoption de Blazor doit selon moi venir avec l’acceptation de la présence de scripts dans le projet. Peut-être qu’un jour il sera possible de faire sans, mais si on attend cela nous allons passer à côté de tous les bienfaits de Blazor. D’ailleurs, le runtime qui permet l’interop fonctionne à merveille et c’est donc très simple d’appeler les méthodes, que ce soit pour lancer des actions ou pour obtenir des valeurs de retour qui nous serviront dans le code C#. Prenons en exemple la fonction suivante:
function openExternalLink(url) {
window.open(url, '_blank');
}
Aussi surprenant que cela puisse paraître, ouvrir une url dans un nouvel onglet n’est pas une fonction présentement disponible via le code avec Blazor. Mais grâce à cette petite méthode, j’ai pu simplement l’appeler comme ceci à partir de mon code C#:
private async void OpenExternalPlaylist(string playlistId)
{
var url = $"https://m.youtube.com/playlist?list={playlistId}";
await JsRuntime.InvokeVoidAsync("openExternalLink", url);
}
Le debugging
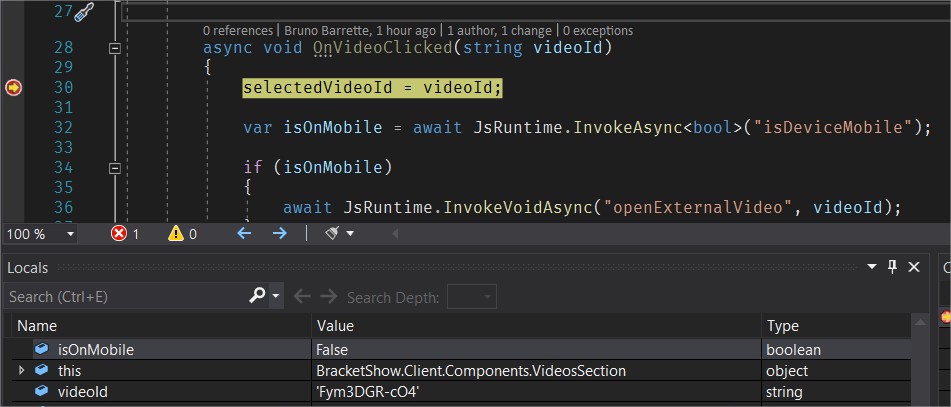
Un autre enjeu majeur selon moi est la capacité à facilement debugger. Parce que selon moi, aller en production ne veut pas seulement dire avoir une application fonctionnelle. C’est aussi être en mesure de la développer sans ruiner nos clients ou notre compagnie à cause d’outils qui nous limitent. La roadmap de Visual Studio indiquait que le travail était en cours pour introduire le debugging. Chose promise, chose dûe, car avec la version 3.2.0 Preview 3 de Blazor, il est maintenant possible de debugger directement de Visual Studio. Je vous invite à consulter mon article sur les détails de cette version juste ici pour voir les autres fonctionnalités ajoutées. Comme une image vaut mille mots, je vous laisse quand même ceci pour festoyer sur cet ajout:

Donc, c’est prêt pour la production?
Cela fait environ un an que je travaille sur un projet d’assez bonne envergure qui est fait avec Angular. Je suis convaincu que le projet serait faisable avec Blazor WebAssembly si on le démarrait aujourd’hui. Le projet utilise une librairie spécifique en JavaScript, mais ce serait facilement accessible via l’interop.
Malgré les petits accrochages que j’ai mentionné, qui diminuent avec chaque nouvelle version, je crois que Blazor WebAssembly va être utilisable en production, même s’il en sera qu’à sa première version. C’est facile d’éviter les limitations reliées aux tests en encapsulant correctement notre logique d’affaire, conjointement à l’utilisation de tests E2E. Toutes les fonctions principales dont nous avons besoin pour une application sont là, beaucoup de librairies sont déjà disponibles pour aider, et finalement l’interop vient palier à ce qu’il manque.
Nous sommes satisfaits de ce que nous avons réalisé grâce à Blazor, même si notre site n’est pas d’une grande complexité. De votre côté, que pensez-vous de sa viabilité? Allez-vous être parmi les premiers à vous en servir pour un projet client? Laissez-nous savoir dans les commentaires!
Bruno
Originalement publié le 16 mars 2020.
Mis à jour le 16 avril 2020 pour refléter l’état de Blazor avec les changements amenés par Blazor WebAssembly 3.2.0 Preview 3.