Dans mon dernier article, je vous expliquais comment faire du Typescript avec Blazor. Grâce à ceci, nous n’écrivons plus de JavaScript. Je parlais aussi d’un manque à cette solution, que je vais vous expliquer dans cet article. Maintenant que nous faisons du Blazor avec un peu de TypeScript, l’élément à ne pas oublier est le suivant: Les tests.
Tester notre code est important. Je fais parti de ceux qui développement fièrement en TDD – Test Driven Development, où j’écris mes tests en premier, avant même d’avoir une ligne de code dans ma classe à tester. Il y a énormément d’avantages à cette technique, que je pourrais en faire un article détaillant tous les avantages. Si je reviens à notre article en cours, nous allons parler aujourd’hui de tester le peu de TypeScript que nous devons développer avec nos applications Blazor. Ce code doit être testé tout autant que n’importe quelle autre ligne de code de notre application.
Le projet
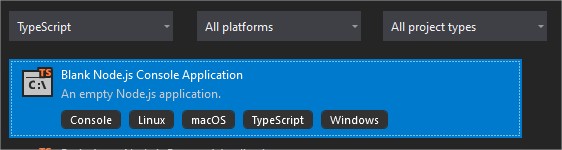
Dans une application Angular, nos tests pour le TypeScript se retrouvent directement à côté de notre classe à tester. Si nous voulions faire ceci avec la Razor Class Library créée pour notre TypeScript, ça voudrait dire polluer ce projet avec npm et ses packages. Au lieu de faire ceci, nous allons plutôt ajouter un nouveau projet à notre solution de type node.js console application, comme ceci:

La configuration
La première configuration à faire est au niveau de notre projet contenant le TypeScript. Il faut le configurer pour qu’il soit visible par notre projet de tests. Nous allons donc ajouter un fichier de configuration TypeScript (tsconfig.json) à l’intérieur du dossier wwwroot, qui devrait être configuré comme ceci:
{
"compilerOptions": {
"lib": [ "es6", "DOM" ],
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5",
"composite": true
},
"exclude": [
"node_modules"
]
}
L’aspect important ici est au niveau du paramètre composite, qui permet d’utiliser les références de projet. Nous allons par la suite modifier le fichier de configuration du projet de tests comme ceci:
{
"compilerOptions": {
"composite": true,
"declaration": true,
"lib": [ "es6", "DOM" ],
"module": "commonjs",
"sourceMap": true,
"target": "es6"
},
"exclude": [
"node_modules/**"
],
"references": [
{
"path": "../BlazorTypescript.Client.Typescript/wwwroot"
}
]
}
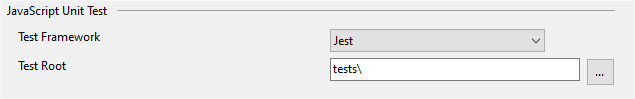
Encore une fois, le paramètre composite est important, et il faut bien sûr la section references qui permet d’avoir accès à l’autre projet. La prochaine étape est de configurer notre projet de tests en allant dans les propriétés du projet. Ici, il faut indiquer un dossier racine pour nos tests ainsi que le framework de tests utilisé. Pour ma part je suis allé avec Jest, je n’ai pas vérifié le fonctionnement avec les autres frameworks.

npm
Pour ce qui est de la configuration npm, nous retrouverons quelque chose de très minimaliste. Il suffit d’avoir les packages suivants au niveau de nos devDependencies dans le fichier package.json. Tous les autres packages qui seraient préinstallés peuvent être retirés.
"devDependencies": {
"@types/jest": "^26.0.0",
"jest": "^26.0.1",
"jest-editor-support": "^27.2.0",
"typescript": "^3.2.2"
}
Les tests
Par la suite, il ne nous reste qu’à ajouter notre fichier de tests. Voici celui que j’ai fait pour le UrlOpenerService qui était démontré dans mon dernier article:
import { UrlOpenerService } from
'../../BlazorTypescript.Client.Typescript/wwwroot/url-opener.service';
describe('UrlOpenerService', () => {
describe('@openExternalLink', () => {
it('should open the given link', () => {
const url = 'https://bracketshow.com';
spyOn(window, 'open');
const service = new UrlOpenerService();
service.openExternalLink(url);
expect(window.open)
.toHaveBeenCalledWith(url, '_blank');
});
});
describe('@load', () => {
it('should add the service in the window', () => {
UrlOpenerService.load();
expect(window['UrlOpenerService'])
.toBeInstanceOf(UrlOpenerService);
});
});
});
La seule chose importante à mentionner ici est au niveau de l’import du fichier à tester. La référence doit être en fonction du répertoire courant. On ne peut donc pas configurer d’alias de chemin pour réduire la taille de l’import. Au-delà de ceci, on retrouve une classe de tests TypeScript comme nous sommes habitués de faire.
En conclusion
Blazor et TypeScript font bon ménage, pour les quelques fois où quelque chose n’est pas accessible en C#. Par contre, ce n’est pas parce que ce n’est pas du C# que nous ne devons pas le tester. Ces quelques lignes de TypeScript pourraient introduire des bogues si nous ne faisons pas attention. Mais nous avons vu aujourd’hui que ce n’est pas compliqué mettre en place un projet de tests pour ceci.
N’hésitez pas à réagir dans les commentaires sur ceci, ou encore si vous avez des sujets dont vous aimeriez en apprendre davantage, il me fera plaisir de vous lire et en parler!
Bruno